Welcome to Part 2 of our massive update! This time DXcharts, our financial charting library, got some fancy clothes for the March fashion week: responsive UI, a long-awaited light theme, a better-looking top toolbar, and some minor tweaks here and there. Take a sneak peek into UI/UX improvements!
Responsive UI
We’re introducing a responsive UI to the mobile screens. Now all web functionality of our charts is available on mobile. Which is more, our charts support all iOS touch events and most Android ones. Thanks to the responsive UI, our charts look better in the multichart mode accommodating up to 8 smaller charts.
Light Theme
We’ve added a light theme to our charts by popular demand. Now all traders can enjoy a crisper view of their candles, bars, and lines against a snowy-white background.
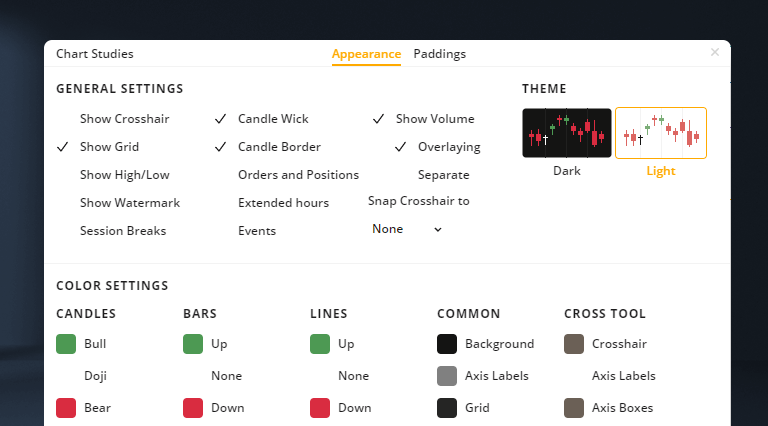
To activate a light theme, go to Settings and click on a Light Theme preview. If you wish to return to a more familiar dark theme, click the Dark Theme preview.
Redesigned Top Toolbar
The top toolbar, our Swiss army knife with all chart-related tools and settings, has received a more stylish look. It also has gotten more comfortable to work with. The redesigned top toolbar comprises the following clickable icons:
- Symbol Search tool
- Aggregation drop-down list
- Drawings drop-down list
- Compare Instruments tool
- Edit Studies window
- Save Indicator tool
- Multichart Layout selector
- Save Layout button
- Chart Values Export button
- Share Chart drop-down list
- Settings window
Save Chart Layout Button
The Save Chart Layout button is a new addition to the top toolbar. It becomes available when the user makes changes to the default chart layout. To save the new layout for future use, click this button and type the new layout name.
Price Scale Improvements
We can’t imagine charts without its Y axis, or Price Scale. With this release, the Price Scale got a couple of nifty tricks up its sleeve. Generally, the Price Scale was shown on the right of the chart. However, traders whose native languages are written in right-to-left scripts might find this view counterintuitive. Now they can pin the Price Scale to the left of the screen to make their charting experience more comfortable.
From this release on, the Price Scale can be flipped upside down or inverted. In an inverted scale mode, candles or bars will be flipped, too.
Another addition to the Price Scale functionality is locking price to bar ratio. If this function is activated, price changes will be locked to bar width.
To access new and older Price Scale functions, right-click on the Y axis.
In other news, our chart now works faster thanks to improved system time parameters (as if it wasn’t fast enough to begin with!) You are free to drag the chart, zoom in and out – it will respond lightning-fast and without skipping a beat. Next time, our chart will add more muscle (read, “drawings”) to its speed. Chart on and
Stay tuned,
The DXcharts team